QuickChartでグラフを作る
投稿日 2022年01月04日

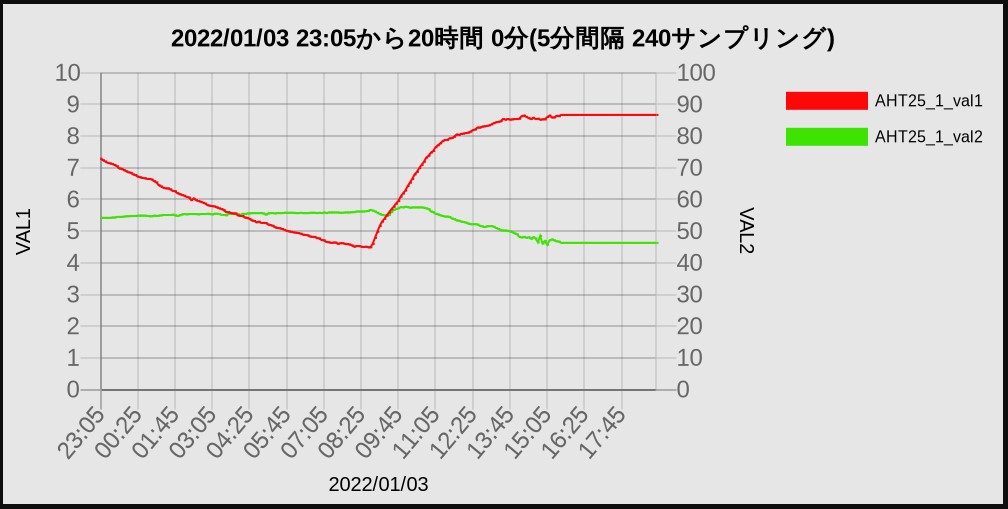
QuickChartで描いたグラフ
温度(VAL1)と湿度(VAL2)
数値データを収集して、それを視覚的に見たい場合グラフにするわけですが、プログラムを組んで描画するのも面倒です。
そこでグラフ描画のクラウドサービスとでも言いましょうか、一定フォーマットの文字データを送ればグラフ画像にして送り返してくれる便利なサービスがあります。
「quickchart」でググればすぐ出てきます。様々なサンプルや、ドキュメントが掲載されているので、数十分も見ていれば、大体使い方はわかります。グラフの種類は折れ線グラフはもちろん、棒グラフ、円グラフ、レーダーチャート、その他いろいろ描画できます。
サーバーから描画する場合は、
<teable>
<td>
<img src = "https://quickchart.io/chart?width=500&height=250&c=XXXXXXXXXXX>
</td>
</table>
として、QuickChartのサーバーに渡せばよいわけです。Widthはグラフの幅、heightは高さです。
C=のXXXXXXXXに描画したいグラフデータを置きます。これを実行すると、srcが画像となって返って
くるので、テーブルの中にグラフの画像が置かれ、ブラウザで表示されます。
グラフデータの基本はグラフの種類、X軸のデータ、Y軸のデータですが、タイトルや軸ラベルを付けたり、Y軸の範囲を指定したり、凡例を添えたり、グラフの色を指定したり、グリッドを引いたり、Y軸を右側にも設定したり、いろいろなオプションがあります。それらをすべて文字列で、特定のフォーマットに従って記述すればよいわけです。
実際にプログラムで生成したグラフデータをいかに示します。これを全選択しコピペでブラウザのURLエントリにこぴーしてみてください。上のようなグラフが描かれます。あとは、このみに合わせてオプションを変更するだけです。
以下は、AHT25という温湿度センサーで収集した1月3日、23:05から5分間隔 20時間分、暖房を入れていない室温を計測してグラフ化したものです。なお、QuickChartのサイトには、ここでは使わなかったオプションなど多数が紹介されています。
https://quickchart.io/chart?width=500&height=250&c=
{
type: 'line',
data: {
labels: [
'23:05', '23:10', '23:15', '23:20', '23:25', '23:30', '23:35', '23:40',
'23:45', '23:50', '23:55', '00:00', '00:05', '00:10', '00:15', '00:20',
'00:25', '00:30', '00:35', '00:40', '00:45', '00:50', '00:55', '01:00',
'01:05', '01:10', '01:15', '01:20', '01:25', '01:30', '01:35', '01:40',
'01:45', '01:50', '01:55', '02:00', '02:05', '02:10', '02:15', '02:20',
'02:25', '02:30', '02:35', '02:40', '02:45', '02:50', '02:55', '03:00',
'03:05', '03:10', '03:15', '03:20', '03:25', '03:30', '03:35', '03:40',
'03:45', '03:50', '03:55', '04:00', '04:05', '04:10', '04:15', '04:20',
'04:25', '04:30', '04:35', '04:40', '04:45', '04:50', '04:55', '05:00',
'05:05', '05:10', '05:15', '05:20', '05:25', '05:30', '05:35', '05:40',
'05:45', '05:50', '05:55', '06:00', '06:05', '06:10', '06:15', '06:20',
'06:25', '06:30', '06:35', '06:40', '06:45', '06:50', '06:55', '07:00',
'07:05', '07:10', '07:15', '07:20', '07:25', '07:30', '07:35', '07:40',
'07:45', '07:50', '07:55', '08:00', '08:05', '08:10', '08:15', '08:20',
'08:25', '08:30', '08:35', '08:40', '08:45', '08:50', '08:55', '09:00',
'09:05', '09:10', '09:15', '09:20', '09:25', '09:30', '09:35', '09:40',
'09:45', '09:50', '09:55', '10:00', '10:05', '10:10', '10:15', '10:20',
'10:25', '10:30', '10:35', '10:40', '10:45', '10:50', '10:55', '11:00',
'11:05', '11:10', '11:15', '11:20', '11:25', '11:30', '11:35', '11:40',
'11:45', '11:50', '11:55', '12:00', '12:05', '12:10', '12:15', '12:20',
'12:25', '12:30', '12:35', '12:40', '12:45', '12:50', '12:55', '13:00',
'13:05', '13:10', '13:15', '13:20', '13:25', '13:30', '13:35', '13:40',
'13:45', '13:50', '13:55', '14:00', '14:05', '14:10', '14:15', '14:20',
'14:25', '14:30', '14:35', '14:40', '14:45', '14:50', '14:55', '15:00',
'15:05', '15:10', '15:15', '15:20', '15:25', '15:30', '15:35', '15:40',
'15:45', '15:50', '15:55', '16:00', '16:05', '16:10', '16:15', '16:20',
'16:25', '16:30', '16:35', '16:40', '16:45', '16:50', '16:55', '17:00',
'17:05', '17:10', '17:15', '17:20', '17:25', '17:30', '17:35', '17:40',
'17:45', '17:50', '17:55', '18:00', '18:05', '18:10', '18:15', '18:20',
'18:25', '18:30', '18:35', '18:40', '18:45', '18:50', '18:55', '19:00',
],
datasets: [
{
label: 'AHT25_1_val1',
backgroundColor: '%23fd0808',
borderColor: '%23fd0808',
borderWidth: '1',
data: [7.29, 7.24, 7.20, 7.16, 7.14, 7.12, 7.09, 7.05, 6.98, 6.97,
6.93, 6.89, 6.86, 6.84, 6.79, 6.77, 6.72, 6.70, 6.68, 6.67,
6.65, 6.65, 6.63, 6.58, 6.54, 6.45, 6.41, 6.37, 6.35, 6.35,
6.32, 6.27, 6.26, 6.20, 6.17, 6.14, 6.12, 6.08, 6.06, 5.98,
6.03, 5.98, 5.95, 5.93, 5.90, 5.87, 5.82, 5.80, 5.79, 5.78,
5.75, 5.72, 5.70, 5.66, 5.60, 5.60, 5.57, 5.56, 5.56, 5.50,
5.48, 5.48, 5.43, 5.42, 5.39, 5.34, 5.32, 5.28, 5.30, 5.26,
5.26, 5.26, 5.21, 5.19, 5.17, 5.12, 5.10, 5.09, 5.07, 5.04,
5.01, 4.99, 4.98, 4.96, 4.95, 4.94, 4.92, 4.89, 4.88, 4.87,
4.83, 4.82, 4.82, 4.78, 4.77, 4.72, 4.71, 4.66, 4.65, 4.63,
4.64, 4.64, 4.60, 4.62, 4.62, 4.60, 4.59, 4.58, 4.55, 4.51,
4.53, 4.53, 4.51, 4.50, 4.51, 4.49, 4.49, 4.60, 4.79, 4.98,
5.16, 5.30, 5.39, 5.49, 5.59, 5.69, 5.77, 5.87, 5.95, 6.09,
6.19, 6.28, 6.42, 6.53, 6.65, 6.79, 6.87, 6.99, 7.09, 7.19,
7.32, 7.38, 7.48, 7.53, 7.65, 7.71, 7.77, 7.84, 7.88, 7.88,
7.93, 7.94, 7.98, 8.05, 8.04, 8.07, 8.08, 8.10, 8.11, 8.14,
8.19, 8.21, 8.27, 8.27, 8.30, 8.31, 8.32, 8.34, 8.37, 8.41,
8.44, 8.45, 8.47, 8.54, 8.52, 8.54, 8.52, 8.53, 8.54, 8.54,
8.55, 8.63, 8.65, 8.61, 8.57, 8.54, 8.58, 8.54, 8.55, 8.52,
8.53, 8.53, 8.60, 8.65, 8.59, 8.59, 8.64, 8.63, 8.67, 8.67,
8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67,
8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67,
8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67,
8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, 8.67, ],
fill: false,
yAxisID: 'y'
},
{
label: 'AHT25_1_val2',
backgroundColor: '%233ee302',
borderColor: '%233ee302',
borderWidth: '1',
data: [54.2, 54.2, 54.2, 54.2, 54.2, 54.3, 54.3, 54.5, 54.5, 54.5,
54.6, 54.7, 54.7, 54.8, 54.8, 54.8, 54.9, 54.9, 54.9, 54.9,
54.8, 54.7, 54.7, 54.9, 54.8, 54.9, 55.0, 55.1, 55.1, 55.1,
55.1, 55.2, 55.0, 54.8, 55.0, 55.3, 55.4, 55.3, 55.4, 55.4,
55.4, 55.4, 55.3, 55.4, 55.4, 55.4, 55.5, 55.4, 55.3, 55.5,
55.5, 55.4, 55.1, 55.1, 55.0, 55.4, 55.5, 55.4, 55.5, 55.4,
55.1, 55.5, 55.4, 55.6, 55.6, 55.7, 55.7, 55.7, 55.7, 55.7,
55.6, 55.2, 55.6, 55.7, 55.7, 55.6, 55.7, 55.7, 55.7, 55.8,
55.8, 55.8, 55.8, 55.8, 55.7, 55.7, 55.8, 55.7, 55.7, 55.7,
55.8, 55.8, 55.8, 55.7, 55.8, 55.7, 55.9, 55.7, 55.9, 55.9,
55.9, 55.9, 55.9, 55.8, 55.8, 55.9, 55.9, 55.9, 56.0, 56.0,
56.2, 56.2, 56.2, 56.2, 56.3, 56.4, 56.7, 56.5, 56.2, 55.8,
55.4, 55.1, 55.0, 55.0, 55.1, 56.0, 56.7, 57.0, 57.2, 57.6,
57.5, 57.7, 57.6, 57.4, 57.5, 57.5, 57.5, 57.5, 57.5, 57.4,
57.2, 57.0, 56.2, 56.0, 55.5, 55.3, 55.0, 54.8, 54.6, 54.6,
54.5, 54.0, 53.8, 53.4, 53.3, 53.0, 52.9, 52.7, 52.4, 52.2,
52.2, 52.2, 52.1, 51.7, 51.5, 51.3, 51.5, 51.6, 51.6, 51.4,
51.0, 50.7, 50.3, 50.2, 50.2, 50.1, 49.9, 49.7, 49.3, 49.0,
48.2, 48.0, 48.2, 47.9, 48.1, 47.6, 48.1, 47.7, 46.5, 48.5,
46.1, 46.9, 45.7, 47.1, 47.4, 47.1, 46.8, 46.7, 46.3, 46.3,
46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3,
46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3,
46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3,
46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, 46.3, ],
fill: false,
yAxisID: 'y1'
}
]
},
options: {
responsive: true,
title: {
display: true,
text: '2022/01/03 23:05から20時間 0分(5分間隔 240サンプリング)',
fontColor: 'black',
fontSize: 12
},
tooltips: {
mode: 'index',
intersect: false
},
elements: {
point: {
pointStyle: 'dash',
pointSize: 0,
radius: 1
}
},
legend: {
display: true,
position: 'right',
align: 'start',
labels: {
fontColor: 'black',
fontSize: 8
}
},
hover: {
mode: 'nearest',
intersect: true
},
scales: {
xAxes: [
{
display: true,
scaleLabel: {
display: true,
labelString: '2022/01/03',
fontColor: 'black',
fontSize: 10
}
}
],
yAxes: [
{
id: 'y',
position: 'left',
display: true,
ticks: {
max: 10,
min: 0,
stepSize: 1
},
scaleLabel: {
display: true,
labelString: 'VAL1',
fontColor: 'black',
fontSize: 10
}
},
{
id: 'y1',
position: 'right',
display: true,
ticks: {
max: 100,
min: 0
},
scaleLabel: {
display: true,
labelString: 'VAL2',
fontColor: 'black',
fontSize: 10
}
}
]
}
}
}
(JF1VRR)